#준비
IDE : Visual Studio Code
Node.js : LTS버전 설치 ( 설치프로그램 실행 후 Next를 누르면 설치됩니다.)
Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
1.Visual Studio Code 실행

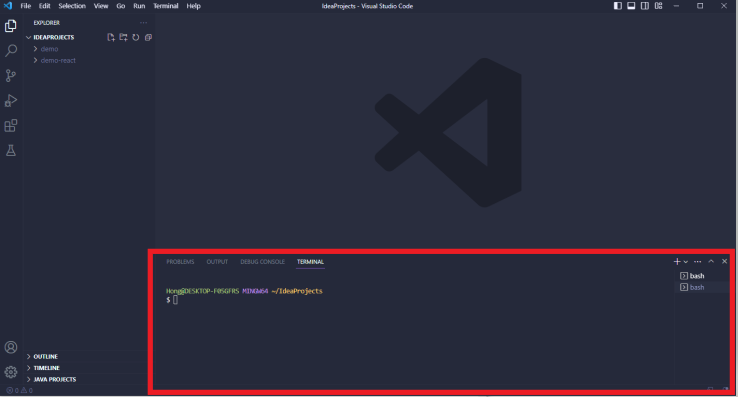
Visual Studio Code로 React 프로젝트를 생성할 폴더를 선택한 뒤 터미널을 열어 줍니다.
(저는 Bash라 되어있지만 PowerShell을 사용하셔도 됩니다.)
Git Bash를 사용하고 싶을 경우 https://sheephong.tistory.com/35 를 따라해주세요.
[Visual Studio Code]Git Bash 사용하기
Visual Studio Code의 터미널에서 Git Bash를 사용하기 위해서는 Git Bash가 설치되어 있어야 합니다. # 깃 설치하기 https://git-scm.com/ Git git-scm.com Download for Windows 클릭 Click here to download 클릭 # 비주얼 코드
sheephong.tistory.com
Node.js가 정상적으로 설치되었다면 node -v를 통해 버전 확인이 가능합니다.

2.React 프로젝트 생성
npx create-react-app {프로젝트 이름}
위의 명령어를 통해 React 프로젝트를 생성할 수 있습니다.
* 프로젝트 생성 시 질문이 나오는데 Y를 입력해서 진행하시면 됩니다. *
이제 폴더 아래 React 프로젝트 폴더가 생성된을 확인할 수 있습니다.🎉

3.React 프로젝트 실행
Visual Studio Code의 터미널을 이용하여 React 프로젝트로 이동합니다.
터미널에 npm start 를 입력합니다.

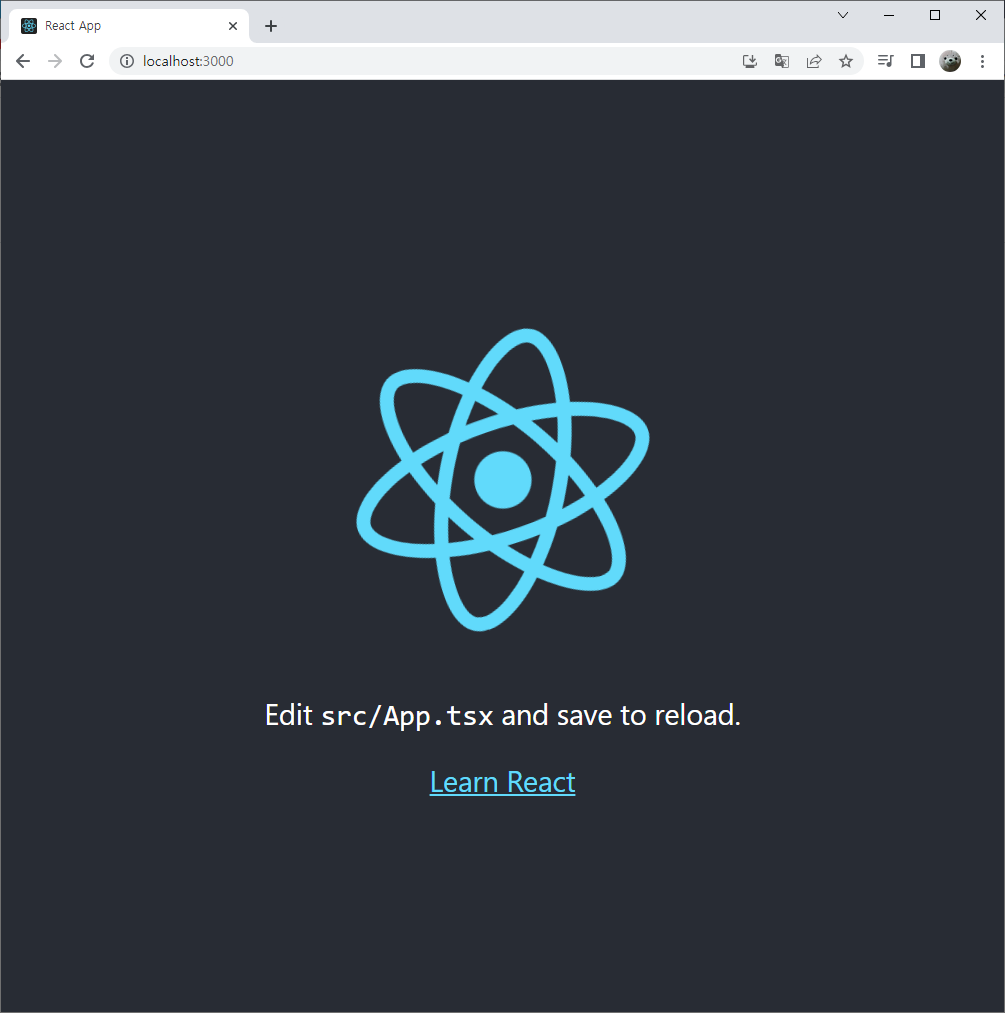
successfully와 함께 빙글빙글 돌아가는 React 로고를 확인할 수 있는 브라우저 창이 올라옵니다.😵

정상적으로 동작하는 것을 확인할 수 있습니다. 😁
Node.js 설치 및 React 프로젝트 만들기에 대한 포스팅을 마치도록 하겠습니다. 모두 화이팅하세요!!🎉
'일지' 카테고리의 다른 글
| [Apache] Apache 웹서버 관련 파일 및 디렉토리 (0) | 2023.06.14 |
|---|---|
| [Node.js] npm start 에러 해결(Missing script: "start") (0) | 2023.06.13 |
| [Visual Studio Code]Git Bash 사용하기 (0) | 2023.06.09 |
| [에러 해결] errno: 24 - too many open files 해결 (0) | 2023.06.08 |
| [SpringBoot] MySQL 연동하기 (0) | 2023.06.08 |



댓글